Many teams underestimate what’s involved in a website project. So much so, they often leave no contingency in their timeline and are overwhelmed by the demand on their marketing teams when trying to deliver a new website.
Those who have never been deeply involved in a website project often think of two things: page designs and code. But the success of a website depends on a lot more than that.
Discovery
Almost all projects require some form of discovery, and a website is no exception. Do you have an existing map of your technology stack? Have you identified the integrations needed? Can you articulate the functional requirements of your new website? What about the brand and image guidelines the designs should align to?
These are all important questions that should be considered upfront. They can fundamentally change the scope, timeline and cost of your website project. The number and complexity of the integrations you require, for example your choice of fund data integration, could change the timeline of a project from six months to eight months. These aren’t the decisions you want to make after already communicating a launch date to your CEO.
On that note, we always recommend that our clients formally commit themselves to a timeline that’s a little longer than the one the project team is actually working to. If you’ve ever been involved in the delivery of a digital product you’ll understand why: things can break, bugs happen and sometimes things turn out to be more complex than expected. You’ll need that time up your sleeve – your team will already be working incredibly hard - they don’t need the added pressure of being ‘behind deadline’.
A website project often surfaces quite fundamental questions about a business too. How long has it been since your firm has crisply articulated what you offer the market? Do you have a clear idea of how to talk about yourselves on your ‘About’ page?
And will a new suite of websites prompt you to think about how you service different client types across different geographies?
The point is, your website acts as a window into your whole firm. As a result, a website project often prompts teams to rethink the way they present their business.
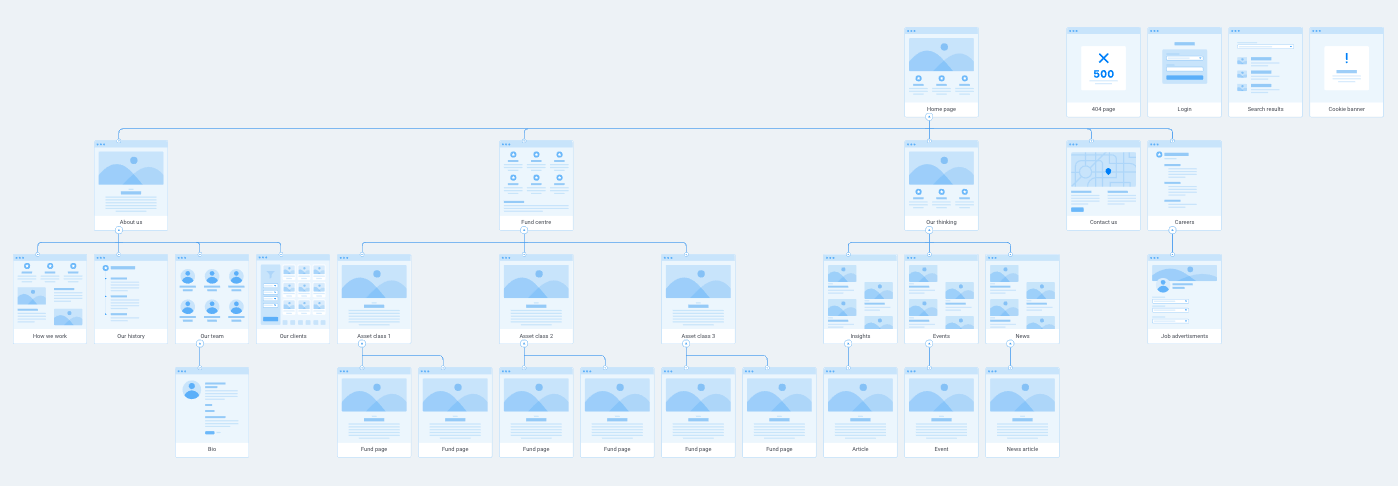
Information architecture
This is where many website projects fall down. We see a lot of businesses with website structures that match their organisational chart. This means the website matches how the company understands itself, rather than how their clients understand it. This is the opposite of user-centric design.
The goal is not to tell a user how to understand your firm and navigate your website. The goal is to anticipate the types of things a user would expect to find on your website, and introduce these things in the clearest, simplest and most organised way possible.
This phase is called ‘information architecture’ or IA because it’s all about defining how to structure information on your website so that it’s as easy as possible to use.
When we create websites for clients, we spend quite a bit of time conducting workshops and analysing the outputs. For example: we may find that some users want to find factsheets quickly, while others want to explore the depth of the investment team and insights. Our process ensures that we’ve fully defined what various users will want to do or find on the website and how we should present those things to them.
This stage involves creating a sitemap (a map of all the pages on the website) and a navigation system (defining what menu options are available to them). We also craft ‘user journeys’ that define how we anticipate a user will move through the site to complete the task they came to do.
Design
This is the stage many businesses like to shortcut to – which is a costly mistake, in our view. If you jump straight to design you might dazzle your executive team with impressive looking web pages to sell in the project, but that’s quite likely at the expense of the end user's experience.
Design-led websites are unlikely to result in the best outcome for users. By starting with draft page designs firms are committed to a particular approach before the website has been fully thought through.
This is why we start with discovery (so everyone’s clear on what you want to build), move on to information architecture (so you can be confident your users will easily get what they need) and then into wireframes. Only once these foundations have been agreed upon, should you start on page designs.
What’s a wireframe? I’m glad you asked. Wireframes are paramount when it comes to user-experience (UX) design. A wireframe is a stripped back version of a page design – more of a ‘digital sketch’ that indicates what content will exist on a page, in a rough layout. This is informed by a content plan, highlighting the various content elements that will be shown on the page.
Wireframes ensure that the focus is on ‘information hierarchy’ – what the user should see and in what order. It ensures people don’t get caught up on the styling decisions, such as the colour of buttons, or content choices. It’s a way to limit distractions from the questions of the moment: ‘what will the user see at this point? and ‘where will they be guided next?’.
Key decisions are typically made during the wireframe stage – before a great deal of design time has been invested in a concept. It helps to keep stakeholders focused on the important decisions, and ensures the project remains agile and on time before significant time is spent on designs.
Content
As you’d expect, language is all-important when it comes to creating a user-friendly experience. Use an ambiguous term to label something and a whole section of your navigation menu may rarely get clicked.
While most businesses will have an in-house writing team, we do not often recommend firms writing their own web copy when launching a new website. This is because:
- Writing for the web is a specialist skill. It takes thorough analysis and discipline to express your brand’s identity, your investment expertise and overall differentiation within the tight confines of website word counts. A verbose approach to web copy can overwhelm your users and seriously undermine a well-structured webpage. Say less, have more impact.
- There’s a lot more to be done than you might think. The vast majority of our clients would struggle to write an entire website’s worth of content off the side of their desk.
- Content is a crucial dependency at various points in a website project. By relying on an internal team to deliver web copy, firms can jeopardise the entire timeline and launch weeks (or months) late as a result.
- As a consultancy who has the privilege of working with firms right across the investment management industry, we have the benefit of both experience and a bird’s eye view. A third party offers firms an often much-needed fresh pair of eyes to write content with. After years of writing the same way about the same brand, this can be particularly valuable.
Build
After spending months defining how your website should look, what it should say, and how it should function, this is when it all becomes real.
Experience is critical when it comes to building websites. You want a team who can see ahead to the typical pitfalls and challenges of website builds; a team who knows how to mitigate and course correct as needed.
Every website’s setup is, to a degree, unique. You’ll have quirky pieces of functionality that are specific to your business. You’ll have your own special set of integrations.
Development can feel a bit like cooking. Even if you follow the recipe exactly, things don’t always turn out the way you planned. It’s important you allow enough time to thoroughly test your site at various points during the build phase, and enough time to correct any bugs that crop up.
Another build consideration is how well it’s been built for your marketing team to use. So much investment goes into the front-end user experiences, but what about the back-end? How easy is it for your marketers to build a landing page from scratch? Or update the monthly factsheets, if they aren’t automated? Or post a job ad?
If you create a simple drag-and-drop interface for your marketing team to build pages with, you've just saved them a lot of time and earned some serious speed to market.
It’s important to find a partner who can anticipate what your marketing team needs when publishing content, and who proactively looks for opportunities to save your team time.
Post-live and ongoing support
OK, so your website has gone live. Now what?
Well, chances are that in order to go live on time, you’ve had to push a few things back to ‘post-live’. So this is not the moment to let your careful project management slip; don’t waste any time picking up those items you put on the back burner.
It’s also important to continue to test and crawl your website post-live. You want to make sure there are no new bugs; no modules that are breaking, no broken links and so on. This is why we are on hand for 30 days after a website has gone live for bug-fixing. It’s important that you have a solid support setup when you need it most.
On that note, we noticed our clients needed a trusted partner to support their websites on an ongoing basis. So, we launched a support service last year. Even if you don’t plan on building any new features and evolving your website, you’ll still need someone to manage the updates to your content management system (CMS) and fix any bugs that might crop up. Or, should the worst happen, bring your site back up if it goes down.
Our clients find a certain comfort knowing that the team who built their site (and know it inside out) will be available to them to fix any issues or build any new features seamlessly into the existing infrastructure.
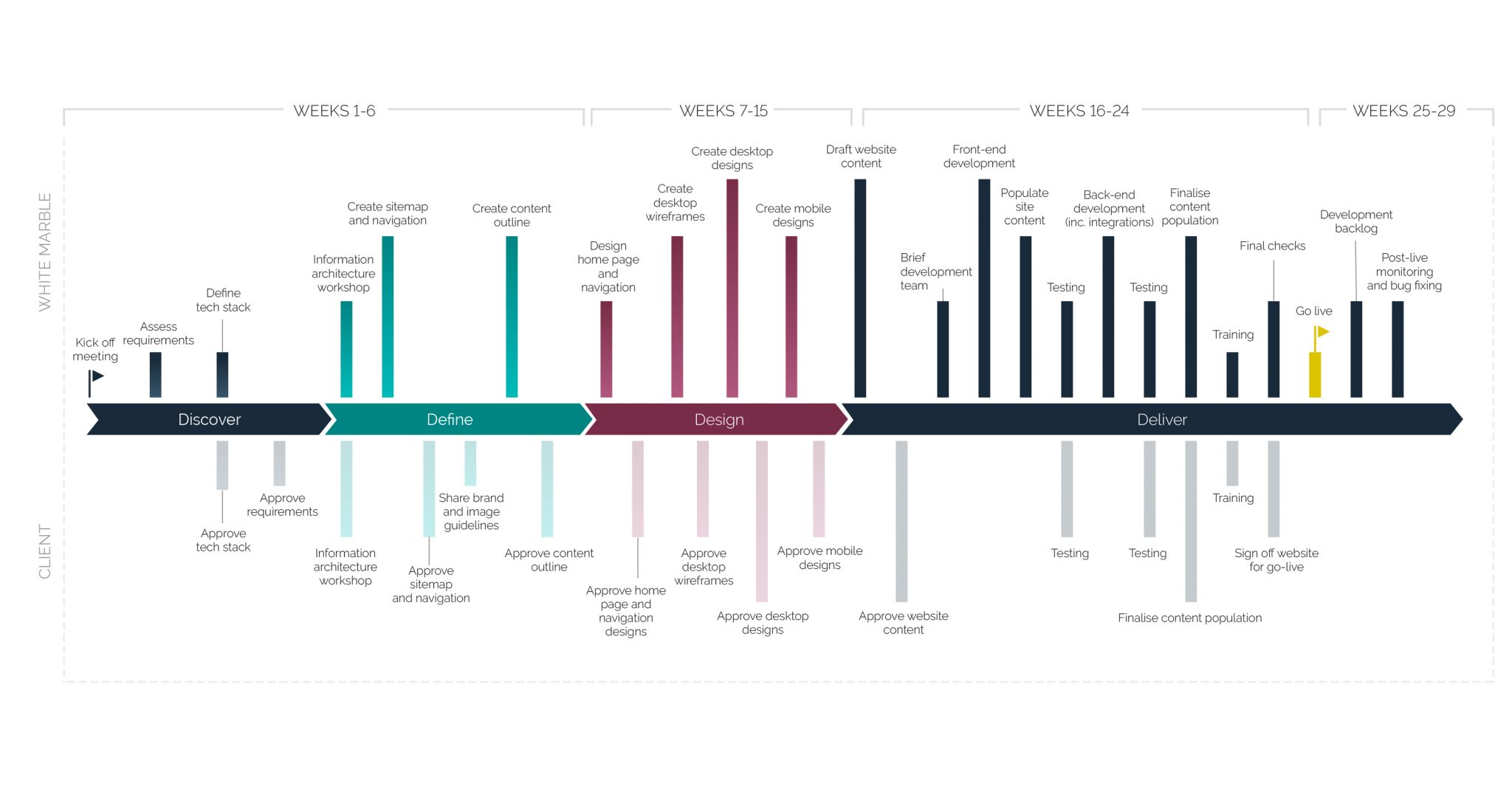
So, are you still ready to take on that new website project? Take a look at the below diagram. We’ve mapped out the main steps involved in launching a website. We plotted these steps along a typical timeline and estimated the effort for each.
If you’ve got a website project on the horizon and are interested in partnering with us, please don’t hesitate to get in touch – we’d love to hear from you.